Aujourd’hui, je vous présente une technique pour créer un sol sympa pour un jeu vidéo en utilisant des « tuiles ». J’expliquerai un peu plus en détail comment  rajouter des variations pour casser les répétitions trop flagrantes. J’ai compris cette méthode en étudiant attentivement le jeu « Torchlight » (un Diablo-like bien sympa… par certains des créateurs de Diablo en fait… super équipe!)
rajouter des variations pour casser les répétitions trop flagrantes. J’ai compris cette méthode en étudiant attentivement le jeu « Torchlight » (un Diablo-like bien sympa… par certains des créateurs de Diablo en fait… super équipe!)
I – Tout d’abord qu’est-ce qu’une tuile?
Simple! C’est une image comme ça:
Une tuile a ceci de particulier qu’on peut la répéter X fois sans qu’on puisse déceler de rupture au niveau des « bords »:
Les tuiles (tile en anglais) sont parfois aussi appelées « image sans bords » (seamless image en anglais). Cette technique est énormément utilisée dans les jeux vidéos pour créer de vastes sols/dallages avec une simple image (pour optimiser l’utilisation mémoire). Même World of Warcraft l’utilise:
Dans cette image, il n’est pas évident de repérer la répétition (mais vous pouvez la trouver!), car les formes sont complexes et les artistes de chez Blizzard sont très bons. Evidemment, si vous utilisez beaucoup de répétitions, et en particulier sur des surfaces plates, comme les intérieurs de bâtiment par exemple, l’illusion ne tiendra pas longtemps. Nous allons voir comment limiter ce problème.
II – Des variations dans les textures
Tout d’abord, on peut utiliser 2 textures (ou plus) pour ajouter un peu de variété. Mais, pour que les 2 textures se « connectent » bien, il faut que leur bord/pourtour soient identiques. Par exemple:
Le centre de l’image est différent, mais les bords sont exactement les mêmes, de telle sorte que si je mets une tuile B au milieu de tuiles A, voilà ce que ça donne:
En introduisant une variation de texture et en choisissant au hasard l’une ou l’autre, on peut créer un sol moins uniforme. On peut évidemment rajouter autant de variations qu’on le souhaite, mais cela aura un impact sur la mémoire utilisée. Il faut trouver un bon compromis. Si on travaille sur un jeu en 2D, c’est un truc bien utile! Mais si on travaille sur un jeu en 3D, il y a une autre méthode envisageable…
III – Variations dans les modèles/maillages
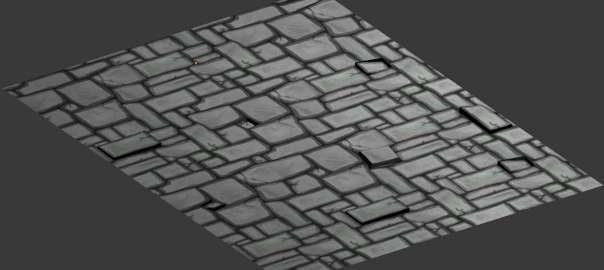
Pour le moment, on a supposé que toutes les tuiles était appliquées sur un simple plan, comme ceci (en 3D):
Tout plat, et tout triste. Toutefois, nous ne sommes pas limités aux plans! On peut ajouter des variations sur le maillage/modèle qui supporte cette texture. Par exemple on peut créer un plan avec:
On peut répéter ce processus pour chaque tuile. Ceci peut donner lieu à un grand nombre de combinaisons qui peut ressembler à ça:
IV – Quelques précisions et une démo
Pas mal n’est-ce pas? Mais voici quelques autres considérations sur le problème:
- Il est bien plus rapide et facile de créer un nouveau maillage qu’une nouvelle texture. Et ça utilise moins de mémoire (enfin, au moins pour les maillages avec peu de polygones – ou « low-poly »). Donc si vous devez choisir… préférez les modifications de maillage. Mais pour un impact visuel correct, il faudra surement les 2.
- Ici, j’ai choisi un look « cartoon » et j’ai utilisé peu de polygones pour modéliser le sol. C’est OK si on regarde la scène d’une distance correcte, comme c’est le cas dans des jeux à la Diablo par exemple. Mais si on veut faire des gros plans, il faudra certainement retravailler tout ça.
- Bien sûr, on peut ajouter encore plus de diversité à l’ensemble en disposant des objets sur le sol (tapis, pierres isolées, débris, chaises, tables, et bien sûr les classiques caisses, …)
- On peut utiliser un jeu de tuiles complémentaire pour créer des chemins. Ca casse la monotonie de l’ensemble. Dans Torchlight, les développeurs utilisent des chemins rectilignes afin de ne pas avoir à gérer les transitions ENTRE 2 JEUX DE TUILES COMPLETS (ce qui est un très gros boulot)
- Et enfin, on peut utiliser cette technique sur tout type d’éléments architecturaux (murs, plafonds, toits, corniches, …) et avec des styles très différents (moderne, gothique, et tous les trucs qu’on voit habituellement dans les jeux vidéos). Gardez toutefois en tête que les variations de maillage sur des géométries complexes comme des murs en ruines sont délicates et demandent de faire attention aux connections/bords du maillage ET de la texture (ce qui peut être très difficiles car ça repose généralement sur des mapping de textures complexes).
Un petit bonus: vous pouvez tester une petite démo que j’ai faite et qui génère un sol de manière aléatoire avec cette méthode. Il vous faudra peut-être installer un plugin (Unity Webplayer) pour pouvoir la lancer.
Voilà pour aujourd’hui! J’essaierai de poster plus de tutoriels comme celui-ci expliquant les coulisses de la création de jeu vidéo. Maintenant, vous pouvez essayer de repérer cette technique dans tous les jeux auxquels vous jouez 😉
Vous pouvez utiliser les 2 tuiles que je montre dans cet article gratuitement si vous me mentionnez comme auteur quelque part.
Dans un prochain post, j’expliquerai comment créer de telles tuiles, et comment faire en sorte que les connections se fassent bien.
Amusez-vous, et n’hésitez pas à réagir ou ajouter quelque chose dans les commentaires! Merci!