Salut tout le monde,
Cette semaine, j’ai passé du temps sur la partie « graphismes » du jeu.
I – Ciel (« Skybox »)
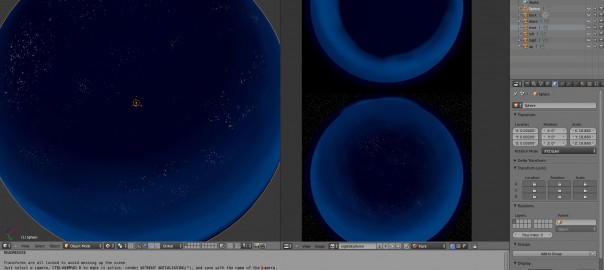
Tout d’abord, j’ai essayé de rendre le ciel un peu plus « vivant » en y ajoutant un cycle jour/nuit. Dans Blender, j’ai créé une sphère 3D sur laquelle j’ai peint une texture de ciel de jour et de nuit. Ensuite, j’ai créé une texture environnementale (une « cube map ») à partir de cette sphère: l’idée est de créer une caméra à l’intérieur de la sphère et de la faire regarder dans les 6 directions (haut, bas, droite, gauche, devant, derrière). Cela permet de créer 6 textures. Ensuite, dans le jeu, j’applique ces textures sur les 6 faces d’un immense cube que je place autour de la scène. Cela donne l’impression d’un ciel situé à une distance infinie.
Mais pourquoi utiliser un cube et pas directement la sphère originellement créée dans Blender? Parce qu’afficher une sphère est un peu plus lourd en terme de calcul (même si à ce niveau, c’est dérisoire), mais surtout parce que Unity (le moteur de jeu que j’utilise) propose pas mal d’outils sympas pour créer des ciels via des textures environnementales.
Ensuite, j’ai implémenté un petit algorithme de « gestion du temps » qui va mixer les 2 textures (jour & nuit) en fonction du temps virtuel qui s’écoule dans le jeu. J’ai aussi rajouté le soleil et la lune qui tournent autour de la scène et qui projettent des ombres dans les directions correspondantes.
II – Graphismes 3D
Ensuite, j’ai travaillé sur plusieurs éléments 3D: l’herbe, les buissons et bien sûr le personnage principal. La manière de travailler est toujours la même que pour les réalisations précédentes (mouette, poisson, pirate, etc…). Je ne détaillerai donc pas tout, mais voici les étapes principales:
- Créer le modèle 3D (la géométrie). Je fais ça dans Blender, après avoir fait plusieurs croquis pour avoir une idée assez précise de ce que je veux.
- Créer une texture à appliquer au modèle. J’utilise GIMP pour peindre l’image et Blender pour gérer la partie projection 2D/3D (« mapping »)
- Créer les animations. Pour cette étape aussi, j’utilise Blender. Je commence par créer un squelette pour le personnage, dont chaque os permettra de bouger une partie du corps. Animer un personnage consiste alors « simplement » à définir précisément la position et la rotation de chaque os pour un instant donné. Ca peut être assez long… A l’heure actuelle, le personnage a 70 os (dont plus de la moitié pour les mains!) et 5 animations différentes.
Bien sûr, ce que je décris ici est le processus idéal. En pratique, malheureusement, ce n’est jamais aussi simple. Il faut souvent corriger une texture ou le modèle car celui-ci ne se déforme pas bien lors des animations. C’est un long chemin d’essais et d’erreurs.
Pour les modèles non animés, la tâche reste cependant plus facile.
III – Graphismes 2D
Enfin, j’ai essayé d’améliorer les vieilles textures du prototype en augmentant leur résolution (HD). Par exemple:
Au final, tout ces petits changements contribuent à rendre le jeu un peu plus aboutit visuellement (j’espère):
Et ce sera tout pour cette semaine. Une démo avec ces graphismes améliorés ne devrait pas tarder à paraître. Mais il n’y aura pas de nouveaux niveaux du coup!
A+