Hello everybody,
This week, it was logistically complicated, because I was away from home… Some kind of holidays in a sense…. So I chose to work on a little side-project: a 2D top-down view stealth game with the possibility for the player to easily create levels. Graphics are of course very simple, but the goal was mainly to create a tool to quickly test 2D level design. So if you want to create levels yourself, watch out for the next demo of… World of Ninjas (yes, I’m really inspired when it comes to names).

Hence, this (long) post will explain more or less in detail the creation process done in… 1 week. The next post will link to the demo!
Day 1
- Basic character and camera control: the player can move, the camera follows him.
- Dynamic level loading from image file: I simply choose to use paint (or gimp) to create a logical map of the level. The map is loaded and each pixel is interpreted as a game object:
- blue = player
- grey = wall
- red = enemy
- yellow = path of the enemy
- … and additional colors for other elements can be added
- “basic enemy”: I created a simple enemy game object that follows a path

A basic map made in GIMP
Day 2
- Field of view of the enemies: they can detect the player if he is visible within a given distance
- Checking out of an old path planning algorithm (A*) and adapt it: now enemies can avoid walls and find paths on their own (not only follow a designed path). They can also search around when the player was visible but escaped.
- Optimizing A* to have real-time compatibility: path planning computation are really cpu intensive and can make the game lag/slow down. I had to limit the computation time available on each frame. Thus, complex calculation takes more frames to get done, but does not slow down the game.
Day 3
- Main menu and level listing: adding a title screen with level selection (levels are read from image files on the hard drive)
- Enemies can shoot the player if he is visible
- Player can shoot to respond to enemies: use the mouse to aim
- Player can slash (short range attack that won’t consume ammo). You can move the mouse to control the blade direction while slashing. It’s quite fun to do 🙂
- Refine field of view display: I want the player to understand quickly what enemies can see and what they can’t. So I used the old “Commando” game style:

Enemy field of view. Quite harsh to implement, and far from optimized. But… quite functional at the moment.
Day 4
- Add “Goal” object (white pixel on the map): a particular object the player has to get to before exiting the level to succeed
- Level success/failure: check when the player finishes a level or when he dies
- Statistics on kills and time: once the player finishes the level, display a few information
- Add a level validity check: verify that the image file exists, is not corrupted, and has minimum information (a blue pixel for the player)
- Keep last score: once a level is finished, the last statistics are saved and displayed on the main menu
- Add command list: start to create a head-up display (HUD) to explain commands and show the player inventory
- Enemy react to killed enemies: when an enemy sees a killed enemy, he goes towards him.
Day 5
- Shockwave : to simulate sound, I add “shockwaves” when a bullet hits a wall for example. If an enemy is hit by the shockwave, he will go to the sound origin to check what happens.
- HUD improvement
- Add impact when enemies are killed
- Player can carry objects or killed enemies
- Player can throw objects or killed enemies
- Player can drop bombs: bombs create a large shockwave that kills enemies and destroy nearby walls.
- Add wall debris after an explosion
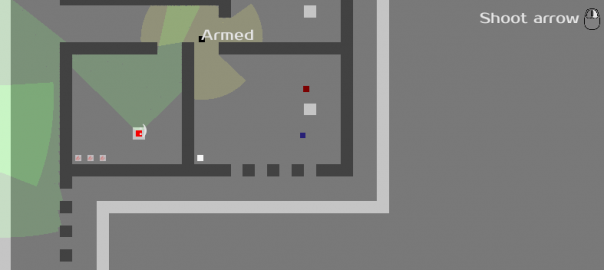
- Add proximity mines: some special kind of bomb that explodes when something moves around. This was quite tricky to implement, because this mine must take some kind of “snapshot” of what’s around when it’s armed and constantly check what changes nearby.
- Add a weapon selection menu

Shockwave during a bomb explosion
Day 6
- Additional HUD modification to take into account all the new available moves
- Various bug fixes (I don’t talk about it, but I do this everyday of course)
- Display the proximity mine danger area
- Add a few items to pick up: life, ammo, bombs, mines
Day 7
- Write this article (don’t laugh… it takes some time!)
- Write a readme explaining how to create levels
- Put a download on this website
And at this point, that’s all I have. I already noticed a few additional bugs that I’ll have to fix, but the goal was to set up a playable prototype within a week. If it works well and is quite fun, maybe I’ll improve it later, I already have a very long list of possible enhancements/corrections.
About the bugs: adding new items/functionnalities always raises new questions. For example: “what happens if a “life bonus” is hit by a bomb shockwave?” The more elements there are, the more complex interactions can be. I surely missed some. By the way, professional developpers often say they only create 5 bug free lines of code per day. I coded ~2250 lines, with hopefully 50 free bug lines… That means there are still loooooooots of bugs to find, I count on you 🙂
That’s all for this week. See you next time.