Today I will present to you a technique to create a nice looking video game ground using the classical “tiles”, but I will go further into details about how to introduce some variation to break the obvious repetition. I have found this trick by carefully studying a video game called “Torchlight” (a cool Diablo-like hack and slash game… by some of the minds behind Diablo in fact… Great team!).
Today I will present to you a technique to create a nice looking video game ground using the classical “tiles”, but I will go further into details about how to introduce some variation to break the obvious repetition. I have found this trick by carefully studying a video game called “Torchlight” (a cool Diablo-like hack and slash game… by some of the minds behind Diablo in fact… Great team!).
I – First what is a tile?
Simple! It’s a picture like this:
What is special about a “tile” is that you can repeat it X times without noticing any artefacts on the edges like this:
Sometimes, it is also called a seamless image/texture. This trick is used a lot in all video games to create vast ground/floors with a small image (to optimize memory use). Even World of Warcraft is using it:
In this screenshot it is difficult to see the repetition (but you can find it!) because the shapes are quite complex, and because Blizzard artists are very good. Now… if you use A LOT of repetitions, especially on very flat surfaces like indoors floors, the trick will seem obvious. We’ll see here how to limit this problem.
II – Variation in textures
First, we can use 2 or more textures in order to add a bit of variety. But to connect well with each other, they MUST have the same edges. Here is an example:
The centre of the image is different, but the edges are the same, so that if I fit this tile B in a bunch of tiles A I’ve got this:
We have introduced a variation in texture and we can now choose randomly one image or the other to create a less uniform floor. You can add as many variations as you want of course, but this will impact memory use. You need to find a trade-off here. If you work in a 2D game, this trick is quite useful, but if you create a 3D world, there is another one you can use…
III – Variations in meshes
For the moment, we have assumed that the tile textures are mapped on a simple square like this (in 3D):
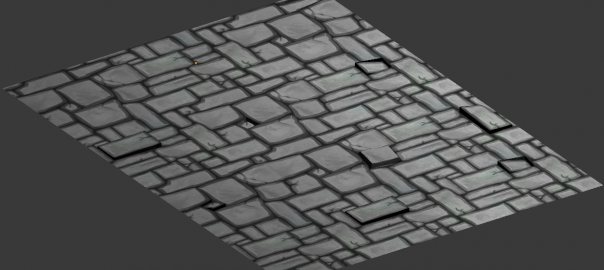
Completely and sadly flat. However, we are not limited to plans! We can add some variety in the meshes we use too. For example we can create a plan with :
You can repeat this process for each tile you have. This results in a wide variety of combinations mesh/tile texture which looks like this:
IV – A few precisions and a demo
Quite nice isn’t it? Here are a few more considerations on the problem:
- It is much faster and easier to create a new mesh than it is to create a new texture. It also uses less memory (well… at least for low polygon meshes). So if you have to choose… Prefer mesh variations. But for a good visual impact, you’ll need both.
- Here I chose some kind of “cartoonish” look, and I didn’t use a lot of polygons to model the different ground meshes. This is OK if you look at the scene from a mid-range distance as it is the case in diablo-like games. But if you want more close-up cameras, you may need to reconsider this.
- Of course, you can add even more diversity to the ground by adding objects on top of it (carpets, simple lonely stones, rubble, chairs, tables and other classical crates…)
- You can use a complementary tile set to trace some paths. It breaks the monotony of “cobblestones everywhere”. In Torchlight, they used square paths so that they didn’t have to deal with the edge transitions BETWEEN THE 2 TILE SETS (quite a lot of work)
- And finally, you can use this technique on a lot of architectural element types (walls, roofs, ceilings, cornices,…) and with a lot of different styles (modern, gothic, and all the stuff you usually see in video games). Keep in mind that mesh variations on complex geometry like ruined walls may be touchy as you need to watch out for nice mesh connections AND texture connections (which can be difficult as it involves a complex mapping of the textures on the meshes).
A little bonus: you can check a real-time demo I made showing a randomly generated ground with this method by clicking here. You may need to install a free plugin (Unity Webplayer, a bit like Flash) to run the demo.
That’s all for today guys. I will try to post many tutorials like this one explaining the “backstage” of the creation of a video game. Now you can watch out for this technique in all the games you play ;).
You can use the 2 tiles provided in this post freely… as long as you give me credit somewhere.
Next time I’ll write about how to actually create the tile images, and I will detail how to make those texture variations which connect well.
Have fun, and don’t hesitate to react/add something in the comments! And if you are interested and you want to receive all the news by email, be sure to subscribe (in the upper right menu of this site). Thanks!